홈페이지 제작 용어-②
오늘은 지난 포스팅에 이어 홈페이지 제작 용어에 대해 설명 드리겠습니다.
▎1. 파비콘(Favicon)

파비콘은 즐겨찾기 아이콘(favorites icon)의 줄임말로, 특정 홈페이지를 방문했을 때
홈페이지 주소 옆이나 브라우저 탭에 나타나는 작은 아이콘을 뜻합니다.
주로 사용하는 크기는 16×16px이며 확장자는 ico입니다.
크기가 작기 때문에 최대한 간단하게 자신의 홈페이지를
나타낼 수 있는 것이 좋고 일반적으로 로고나 심볼을 사용합니다.
사이트의 이름을 시각적으로 보여주기 때문에 홈페이지를 표현하고 각인시킬 수 있습니다.
또한, 검색엔진 최적화 요소이기도 해서 가능하다면 제작하는 것이 좋습니다.
▎2. 도메인(Domain)

도메인이란 사람들이 원하는 사이트에 방문하기 위해 브라우저에 입력하는 주소를 말합니다.
모든 홈페이지는 손가락 지문처럼 각각 고유한 도메인 이름을 가지고 있으며
같은 도메인을 다른 홈페이지에서 사용할 수 없습니다.
인터넷에 연결되어 있는 장치(컴퓨터, 스마트폰 등)들은 각각의 장치를 식별할 수 있는 주소를 가지고 있는데
이를 ip라고 하며, ip는 사람이 기억하기 어렵기 때문에 각 ip에 이름을 부여할 수 있게 한 것이 바로 도메인입니다.
ex) 123.45.678.90(ip) → www.futuroinfo.co.kr(도메인)
홈페이지를 제작하기 전 가장 먼저 도메인을 정하고 등록해두는 것이 좋습니다.
홈페이지는 원하는 시간에 만들 수 있지만 도메인은 선점 당하면 일정 기간 사용하지 못하기 때문입니다.
도메인은 브랜드를 알리고 홍보하는 역할이기도 하므로 도메인을 잘 선택하는 것이 중요합니다.
"도메인 이름을 선택하는 방법"
1) 간결하고 발음하기 쉬운 것
간결하고 명확한 단어들은 도메인을 입력하는 과정에서 생길 수 있는 스펠링 실수를 막아줍니다.
너무 어려운 발음의 단어는 사람들이 틀리기 쉽고 기억하기도 어렵습니다. 발음을 잘못하기 쉬운 단어나
쓰는 방법이 여러 가지인 경우를 피해야 합니다. 도메인 이름을 결정했다면 주변 지인들에게 테스트해보는 것도
좋은 방법입니다.
2) 브랜드와 관련된 것(연관 키워드 포함)
도메인은 검색 기능을 최적화하기 위해 브랜드와 동일한 이름이나 연관 키워드를 사용하는 것이 이상적입니다.
검색에진 봇이 기업의 사이트를 연관 지어 검색할 수 있도록 도움을 주기 때문에 검색 결과에도
영향을 줄 수 있습니다. 홈페이지의 목적을 생각하고 선택해야 하며, 브랜드를 홍보하는 것이 중요하다면
있는 그대로의 이름 및 회사명을 사용하는 것이 좋습니다. 상품 판매가 주가 되는 홈페이지는 아이템을 연상할 수
있는 도메인을 선택한다면 제품에 대한 홍보가 될 수 있습니다.
3) 적합한 도메인 확장자
도메인에서 가장 많이 사용되는 확장자는 .com, .net, .org입니다.
사람들이 가장 신뢰하는 확장자이기도 하며 안전하다고 생각합니다. 이러한 확장자들은 이미 많은 도메인으로
사용 중이므로 도메인이 겹칠 수 있습니다. 이럴 경우에는 다른 확장자를 사용하거나 도메인 네임을
잘 변형하는 것이 중요합니다.
▎3. DNS(Domain Name System)

DNS는 웹의 길잡이 역할을 해주며 인터넷에서 도메인이나 호스트 이름을
숫자로 된 ip 주소로 변환 해 주는 네트워크 서비스입니다.
이름과 숫자 간의 매핑을 관리하여 마치 전화번호부와 같은 기능을 합니다.
DNS 서버는 이름을 ip 주소로 변환하여 도메인 이름을 웹 브라우저에 입력할 때
최종 사용자를 어떤 서버에 연결할 것인지를 제어합니다.
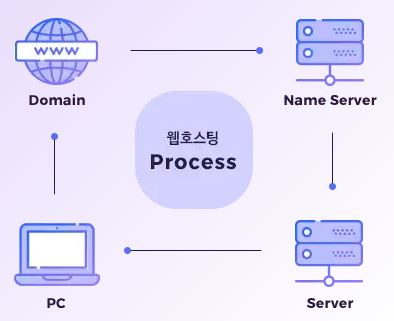
▎4. 호스팅(Hosting)

호스팅은 대형 통신업체 및 전문회사가 개인 또는 개별업체에게 웹서버를 제공하거나
임대해주는 것을 의미합니다. 데스크톱, 모바일, 태블릿 등 다양한 디바이스에서
손쉽게 접속이 가능하도록 하는 서비스인데요.
호스팅이 되어 있어야 모든 사람들이 인터넷을 통해 홈페이지 접속이 가능해집니다.
또한, 호스팅은 보안, 웹사이트 백업, 웹사이트 성능 등의 추가 지원을 제공하여
고객이 웹사이트의 핵심 기능에 집중할 수 있게 합니다.
도메인과 호스팅은 홈페이지 제작에 있어 필수 요소입니다.
도메인이 주소를 뜻한다면, 호스팅은 땅이라고 생각하시면 됩니다.
▎5. 코딩(Coding)

C언어, 자바, 파이썬 등 컴퓨터용 언어로 프로그램을 만드는 것을 뜻하며
하나의 홈페이지를 만들기 위하여 제작된 이미지와 문구들을 컴퓨터가 알 수 있는 말로
바꿔서 작업하는 것이 코딩입니다.
코딩을 이해할 때 프로그래밍의 뜻도 함께 알면 좋은데요.
프로그래밍은 수식이나 작업을 컴퓨터에 알맞게 정리해서 순서를 정하고
컴퓨터 특유의 명령코드로 고쳐 쓰는 작업을 말합니다.
즉, 코딩을 통해(프로그래밍 언어를 이용해) 프로그램을 만드는 것입니다.
<코딩>
· 프로그래밍 언어로 작성하는 과정
· 컴퓨터가 이해할 수 있는 언어로 번역하는 초기 단계
<프로그래밍>
· 실행 가능한 응용 프로그램을 만드는 과정
· 코드의 분석, 개발, 시스템 구현에 이르기까지 필요한 모든 요소를 다룸
· 다양한 유형, 복잡한 시나리오와 프로그램을 다루므로 코딩에 비해 난이도가 높음
▎6. 랜딩페이지(Landing page)

검색엔진마케팅, 광고 등으로 접속하여 사용자가 최초로 보게 되는 웹페이지입니다.
서브페이지와 비슷한 의미를 가지고 있지만 한 페이지를 메인처럼 보여주는 방식으로
이벤트를 진행할 때 많이 제작합니다.
랜딩페이지는 제품 및 서비스에 대한 더 많은 정보를 제공하고 소비자의 니즈를
자극하여 결국 소비자에게 원하는 액션을 할 수 있도록 만들어 놓은 장치라고 할 수 있습니다.
홈페이지보다 더 세분화된 특정 타겟을 대상을 제작하므로 다른 부가적인 설명 없이
유도하고자 하는 액션에 맞게 페이지를 구성하는 것이 중요합니다.
<출처>
- https://www.dotname.co.kr/hosting/web/guide

