홈페이지 제작 용어-①
홈페이지 제작 용어에 대해 알아보고자 합니다.
제작에 필요한 용어들을 알아두면 담당자와 소통할 때 정확한 내용을 전달하기 쉽고
원하는 홈페이지를 제작할 확률이 높아집니다.
이번 주제는 두 파트로 나누어 설명 드리겠습니다.
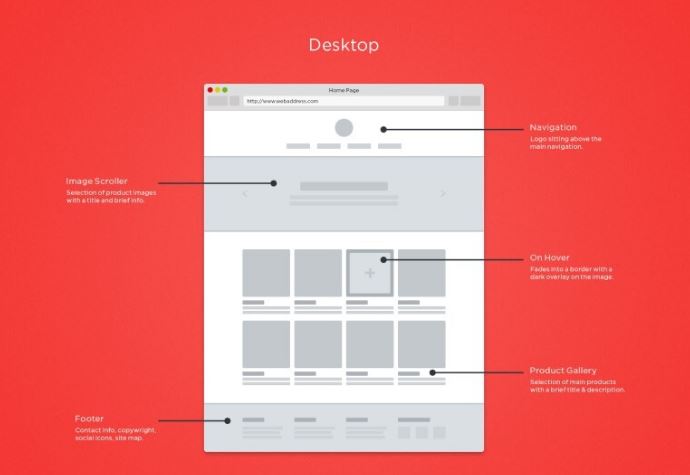
▎1. 메인페이지(Main page)
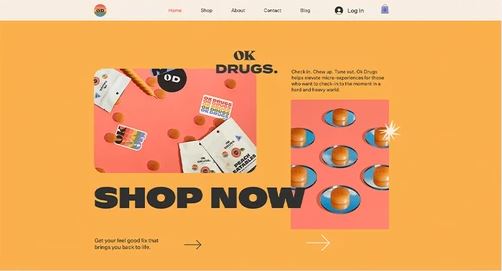
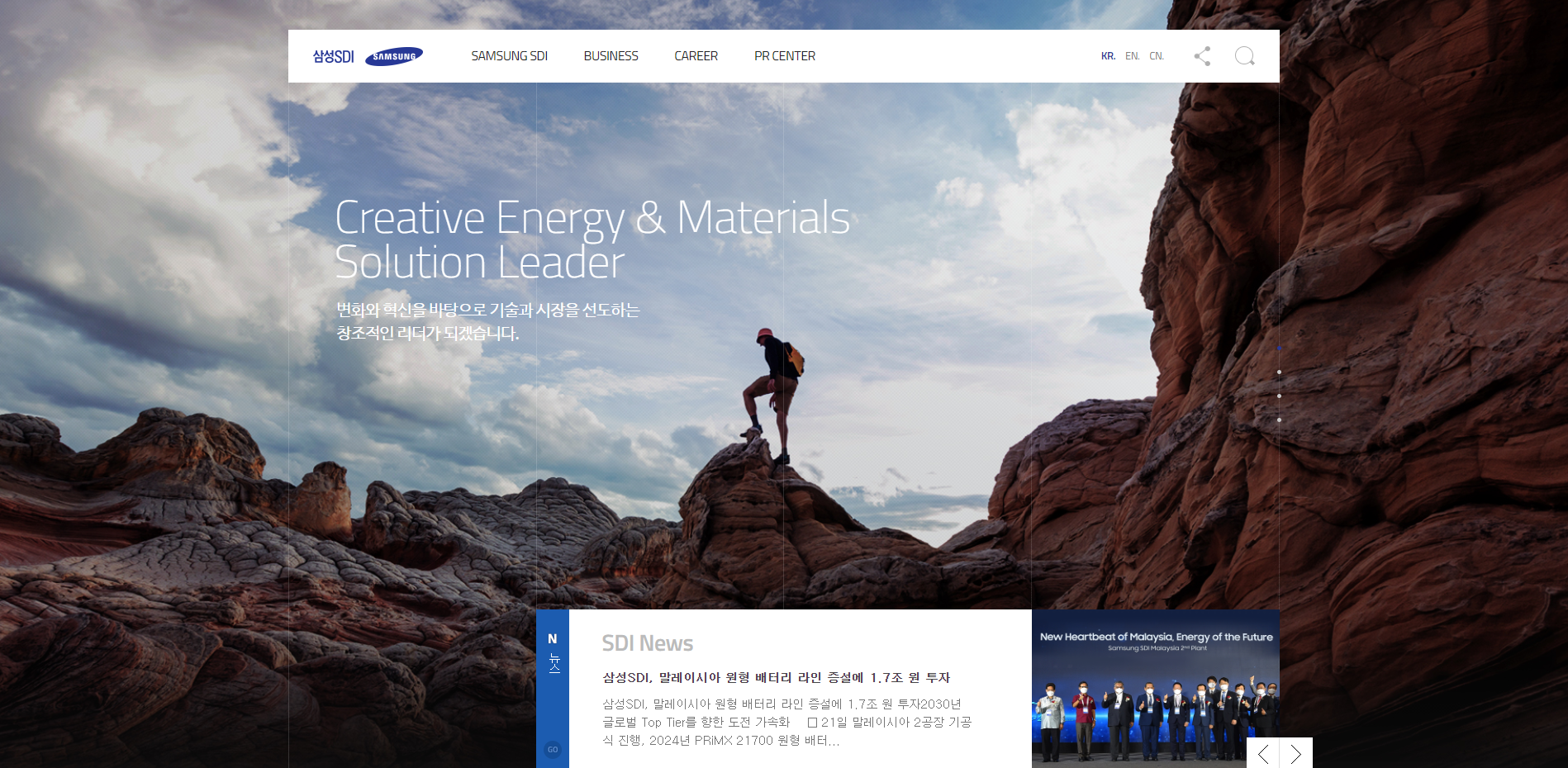
1) 메인 비주얼(Main Visual)

메인 비주얼은 홈페이지를 클릭한 후 가장 먼저 눈에 띄는 첫 이미지입니다.
홈페이지의 전반적인 톤을 결정하는 요소이며 기업의 첫인상을 결정할 수 있어
디자인적인 부분을 강조하여 제작합니다.
홈페이지의 좋은 첫인상은 기업의 이미지도 긍정적으로 각인시킬 수 있기 때문에
홈페이지에서 가장 핵심이 되는 중요한 영역입니다.
기업을 상징하는 이미지를 형상화한 사진이나 그래픽을 넣어 디자인하고 심미성을 고려해 이미지를 구성합니다.
상품홍보를 비롯하여 이벤트, 공지사항 등을 이미지와 텍스트를 적절하게 활용하여 클릭을 유도하기도 합니다.
2) 메인 콘텐츠(Main Contents)

홈페이지를 클릭했을 때 방문자가 가장 먼저 볼 수 있는 내용으로
메인페이지에서 배너를 제외한 전체 내용을 차지하는 중요한 항목입니다.
브랜드의 핵심 가치를 전달하거나 방문자에게 가장 알리고 싶은 정보를 노출합니다.
업종별로 필요한 우선순위를 정하고 내용을 배치하는 것이 중요합니다.
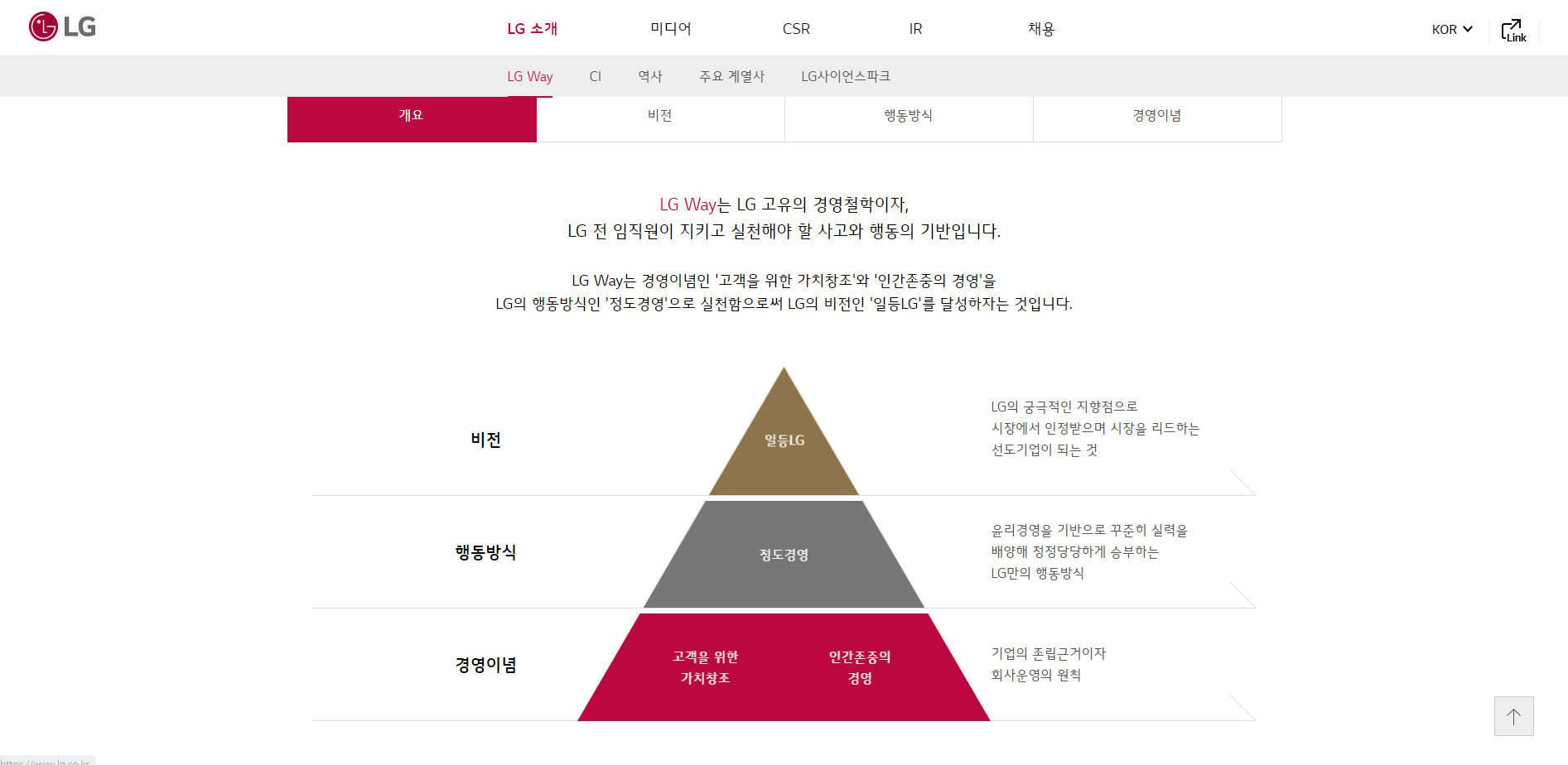
▎2. 헤더(Header)

헤더란, 홈페이지 제일 상단부분을 뜻합니다.
보통 기업의 로고와 메뉴 등으로 구성되며, 방문자들이 메뉴 등을 클릭하여 페이지를 이동하고
정보를 찾는 경우가 많아 스크롤 상단에 항상 고정되어 있습니다.
최근 웹디자인 트렌드는 헤더에 비주얼을 포함하여 제작하기도 하는데
너무 화려하거나 많은 메뉴를 배치하면 방문자에게 피로감을 줄 수 있으므로
간결하게 핵심만 배치하는 것이 좋습니다.
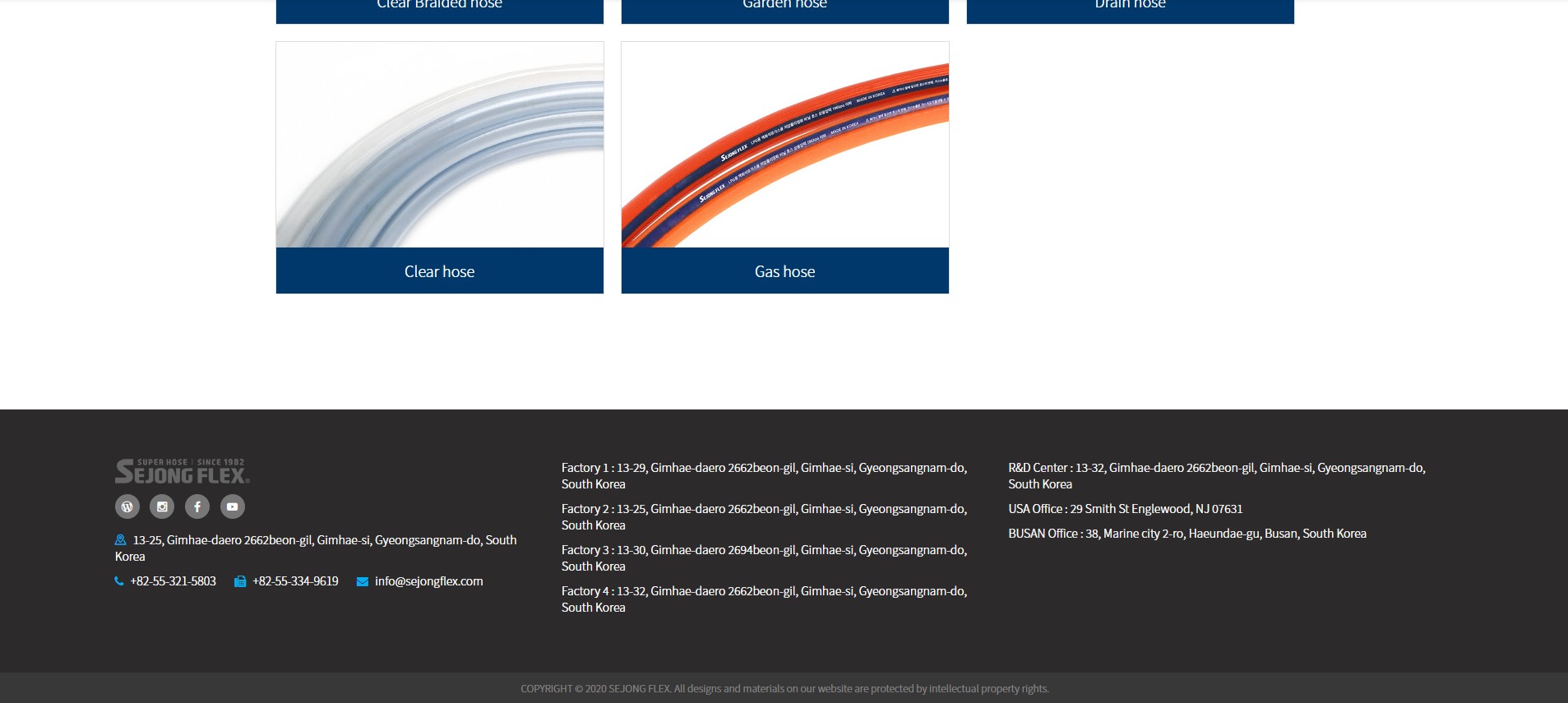
▎3. 푸터(Footer)

푸터는 어떤 페이지로 넘어가도 스크롤 하단에 항상 같은 내용으로 고정되어 있는 곳입니다.
일반적으로 기업의 연락처와 주소 등이 기입되어 있으며 사이트의 서비스 성격에 따라 조금씩 달라집니다.
푸터는 방문자가 단순히 홈페이지의 마지막으로 생각하는 공간이 아닌,
다음 행동을 유도하기 위한 공간으로 사용될 수 있습니다.
페이지를 훑어보며 아직 찾지 못하거나 찾기 어려운 콘텐츠를 보여줄 수도 있고
홈페이지를 계속 탐색하거나 소셜 미디어 등 관련 정보를 안내할 수도 있습니다.
▎4. 서브페이지(Sub page) 및 상세페이지(Detail page)

– 서브페이지: 헤더에서 결정되어 메인메뉴에 포함된 모든 페이지를 뜻합니다. 메뉴 혹은 배너를 클릭했을 때
이동하는 페이지를 말하며, 메인페이지보다 더 자세한 내용을 전달합니다.
- 상세페이지: 기업의 제품 또는 중요 사업 내용 등 더욱 상세한 내용으로 구성된 하위페이지입니다.
서브페이지와 상세페이지는 같은 구성의 레이아웃을 사용하고
일반적으로 회사 소개, 제품 소개, 문의게시판 등으로 구성됩니다.
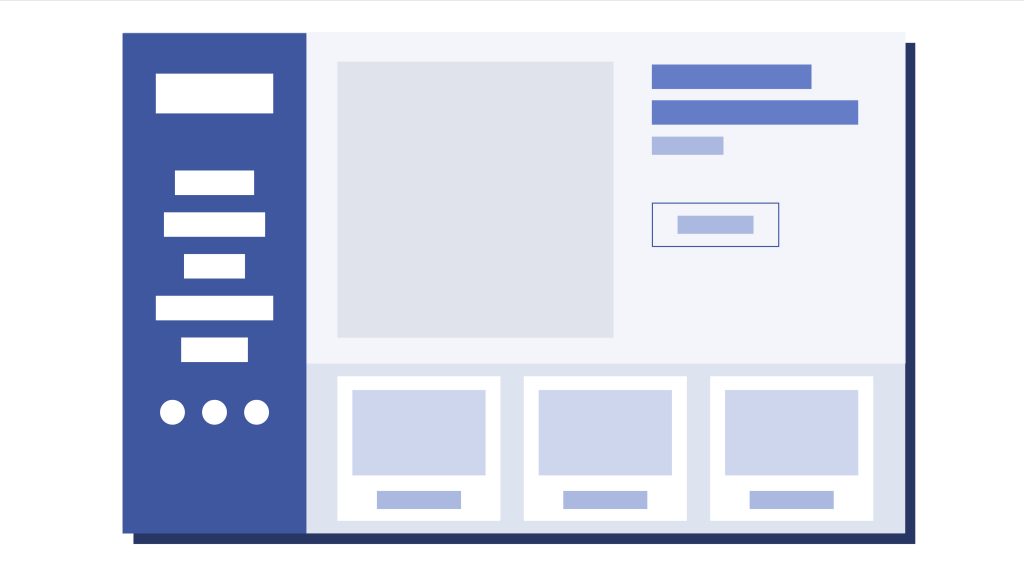
▎5. 와이어프레임(Wireframe) 및 레이아웃(Layout)


– 와이어프레임: 홈페이지의 구조를 제안하기 위한 화면 설계도입니다. 디자인이 들어가기 전 단계에서
선(wire)을 이용해 윤곽선(frame)을 잡는 것을 말합니다. 디자인의 컨셉, 고객의 요구사항, 콘텐츠들의
기능 요소를 모두 파악하여 전략적으로 설계되어야 하므로 중요도가 높습니다.
– 레이아웃: 화면 구성 및 전반적인 배열을 뜻하며, 한정된 공간에서 사용자의 특성을 고려하여
카테고리, 이미지, 배너 등을 효율적으로 배치하는 것을 의미합니다. 홈페이지를 만들기 위해서는 기본적인 설계가
가장 중요합니다. 웹디자인을 시작하고 모든 디자인적 요소를 결정하기 전, 레이아웃을 짜는 것이 우선순위이며
가장 첫번째로 고려해야 할 점입니다. 레이아웃을 결정한 후 틀에 맞추어 작업을 시작하기 때문에 한번 짜여진
레이아웃은 변경하기 어렵습니다. 읽고 보기 쉽게 제작해야하며 주제가 질서 있게 다루어져야 합니다.
언어적인 요소보다 시각적인 요소가 표현되도록 하여 방문자에게 흥미를 유발시키는 것이 중요합니다.
<출처>
- https://ko.wix.com/blog/post/best-website-designs
- https://www.samsungsdi.co.kr/index.html
- https://www.cledor.co.kr/
- https://www.sejongflex.com/?page=home
- https://www.lg.co.kr/
- https://brunch.co.kr/@helloworld/5

