2022년 주목해야 할 웹디자인 트렌드
2022년 웹디자인 트렌드에 대해 알아보고자 합니다.
어떤 요소들로 감각적인 홈페이지를 제작할 수 있을지 자세하게 하나씩 설명드리겠습니다.
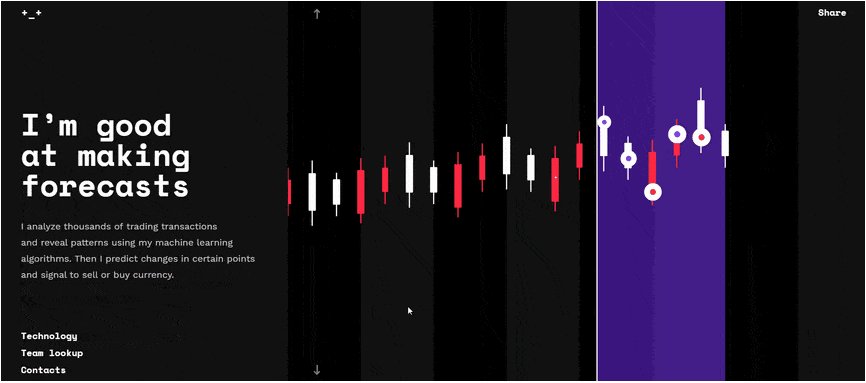
▎1. 풀 페이지 헤더

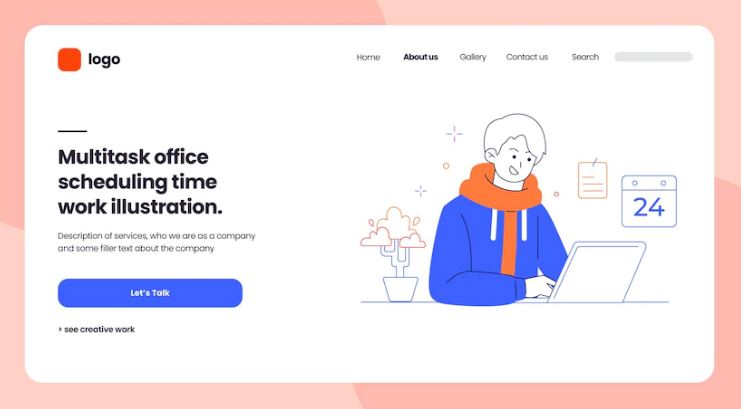
풀 페이지 헤더란 말 그대로 메인화면에 헤더가 풀로 보이게 제작하는 것을 뜻하는데요.
헤더 왼쪽에 텍스트 혹은 CTA(Call To Action)을 배치하고 오른쪽에 이미지를 배치합니다.
대부분 방문자의 시선이 왼쪽에서 오른쪽으로 이동하기 때문에
텍스트를 왼쪽에 배치하면 사이트가 전달하고자 하는 내용에 더 집중할 수 있게 됩니다.
▎2. 여백

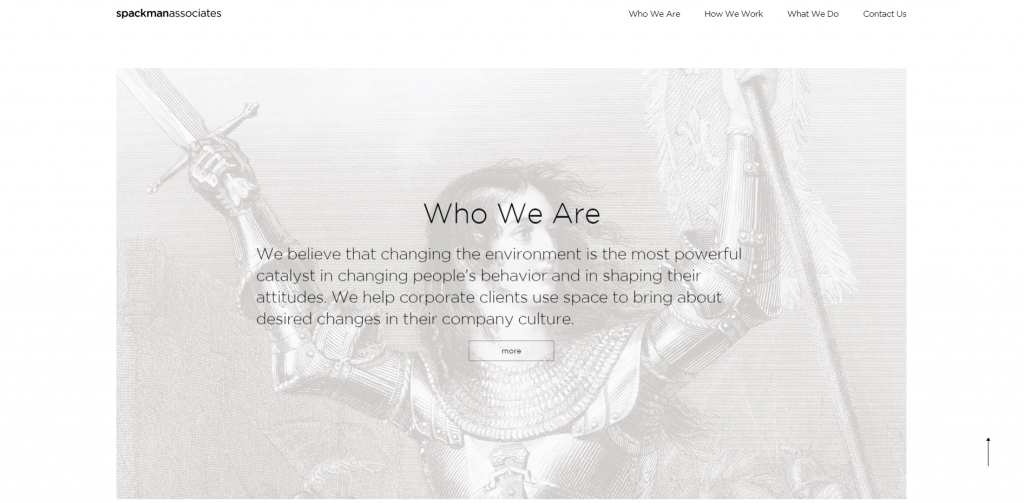
여백은 요즘 트렌드인 미니멀리즘과도 연관됩니다.
너무 많은 글과 이미지는 어수선하고 읽기 불편한데
여백을 활용하면 원하는 것을 간편하게 볼 수 있고 눈의 피로를 덜어줍니다.
눈은 흥미롭게도 여백으로 둘러싸인 요소로 즉시 이동하기 때문에
여백의 미는 특정 부분에 집중하게 만들고 분위기를 변화 시킵니다.
또한, 방문자들이 현재 페이지에서 다음 페이지로 이동할 수 있게 유도합니다.
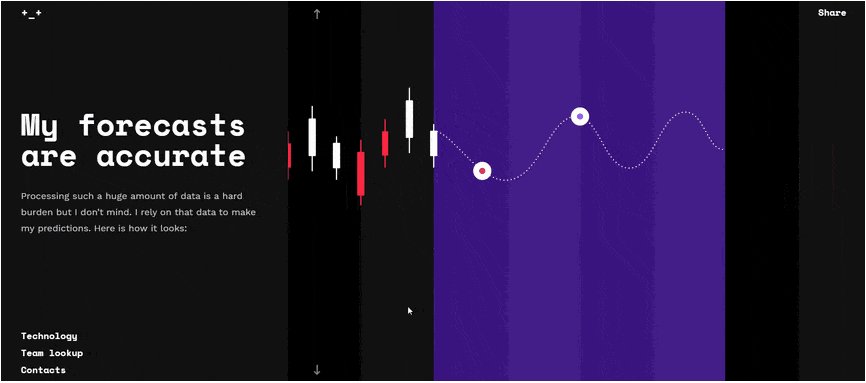
▎3. 굵은 폰트

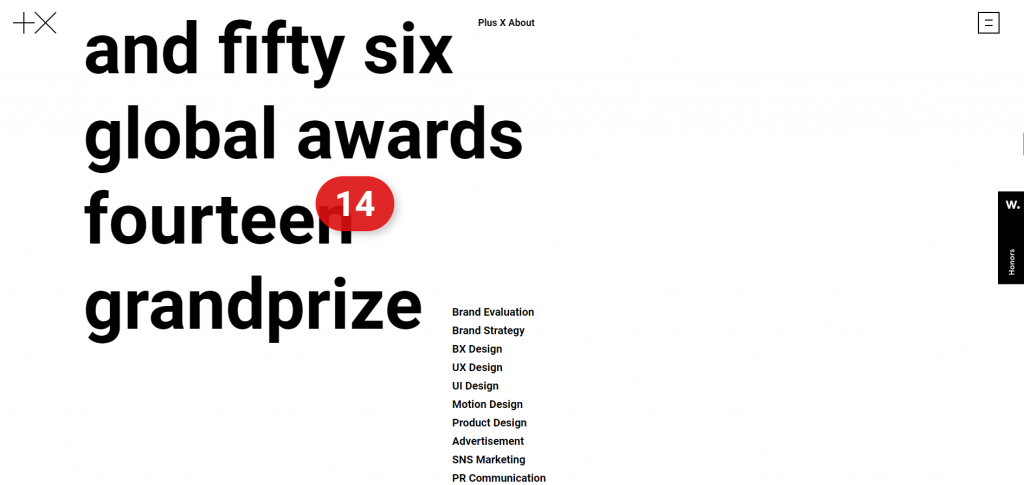
뚜렷하고 굵은 폰트는 한눈에 잘 보여 문구의 의미를 강조하기에 좋으며
방문자의 시선을 끌 수 있습니다.
가독성이 좋고 집중도도 높은 편이어서 메인으로 전달하고자 하는 문구에 포인트를 주기 좋습니다.
폰트에 따라 홈페이지의 분위기와 기업의 아이덴티티를 다양하게 표현할 수 있어
폰트의 분위기를 잘 이해하고 선택해야 합니다.
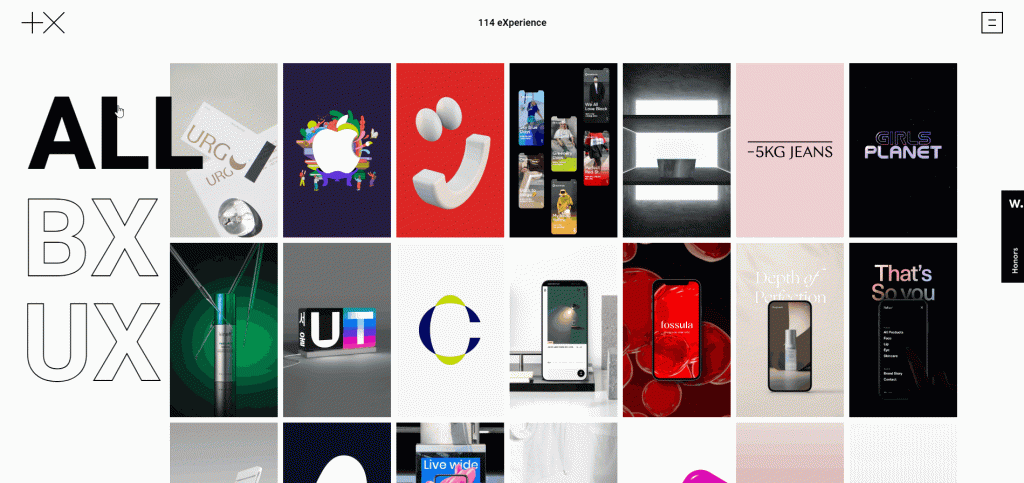
▎4. 그리드 디자인


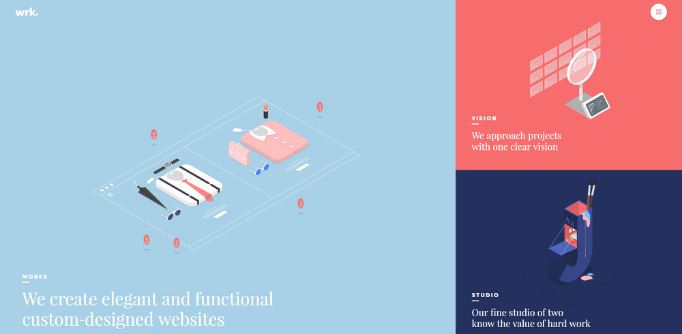
그리드란 레이아웃의 요소들을 조화롭게 시각화시키기 위하여 사용하는 수평, 수직의 안내선입니다.
시각적 질서와 디자인의 일관성을 유지하기 위해 반드시 필요한데요.
최근에는 템플릿 기반의 레이아웃 사용이 조금씩 줄어들고
본문과 이미지 크기에 대비감을 주어 배치하는 비대칭 레이아웃을 많이 사용하고 있습니다.
비대칭 레이아웃은 어떻게 배치하는가에 따른 기회의 수가 무한하므로 창의성이 돋보이기도 합니다.
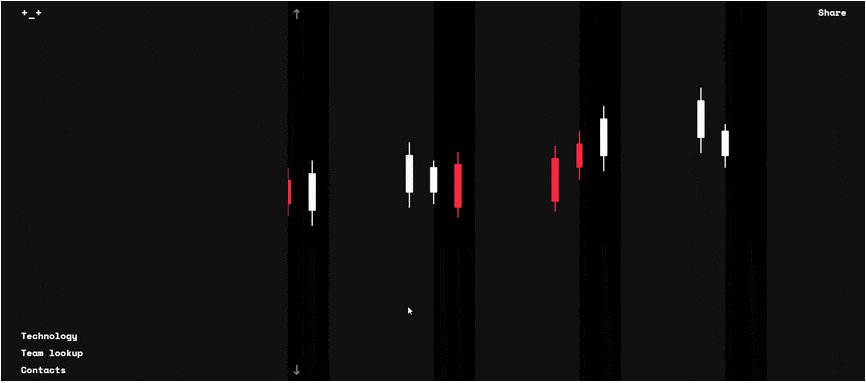
▎5. 다이내믹 스크롤

다이내믹 스크롤이 적용된 홈페이지는 스크롤 속도를 다르게 설정하여 방문자들에게 3D 효과를 제공합니다.
방문자가 스크롤 할 때만 영상이 재생된다든지 이미지를 영상처럼 보이게 할 수 있습니다.
이런 효과는 현대적인 감각이 돋보이며 특히, 제품 상세페이지를 구현하는 데 많이 쓰입니다.
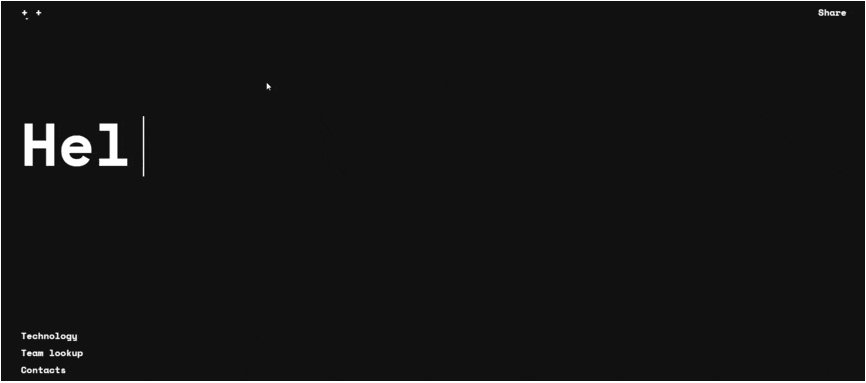
▎6. 플레이풀 커서

커서 모양을 변경하거나 움직이는 커서를 따라 이미지나 글씨가 이동하는 것은 홈페이지에 생기를 줍니다.
재미있는 커서 애니메이션은 방문자들이 몇 분 동안 커서를 움직이며 머무르게 하고
독특한 요소로 새로운 경험을 제공하여 방문자의 홈페이지 사용시간을 늘려줍니다.
▎7. 다크 모드

다크 모드는 어두운 화면에 흰 글자를 나타내는 인터페이스를 말합니다.
기술이 발달하면서 선명해진 디스플레이로 눈의 피로감이 증가하면서 다크 모드가 인기를 끌고 있습니다.
아이폰에서 다크 모드가 처음 등장하였고, 각종 SNS 어플도 이미 다크 모드를 지원 중입니다.
빛에 예민한 사용자들이나 저시력자에게 도움이 되며
OLED 화면을 사용하는 기기는 배터리의 전력 소모를 줄여 탄소중립에도 도움이 됩니다.
지금까지 2022년 웹디자인 트렌드에 대해 설명드렸는데요.
특히 디자인은 트렌드에 민감해서 변화하는 요소들을 인지하고 활용하여
홈페이지를 제작하는 것이 중요할 거 같습니다.
<출처>
- https://kr.freepik.com/
- http://www.spackman.co.kr
- www.plus-ex.com
- www.templatemonsterpreview.com/demo/57717.html
- https://blog.naver.com/dartplus/222642158518
- https://www.plus-ex.com
- https://www.naver.com/

